year in review campaign

For GitHub, the world's largest source code host, For One Red and Remotion teamed up to create a new “year in review” experience. The project was launched in December 2023 with over 120k video renders. Over 3k developers shared their video on LinkedIn and X. Our work resulted in a 25% increase in rendered videos compared to the previous year.




UXR
Design Process
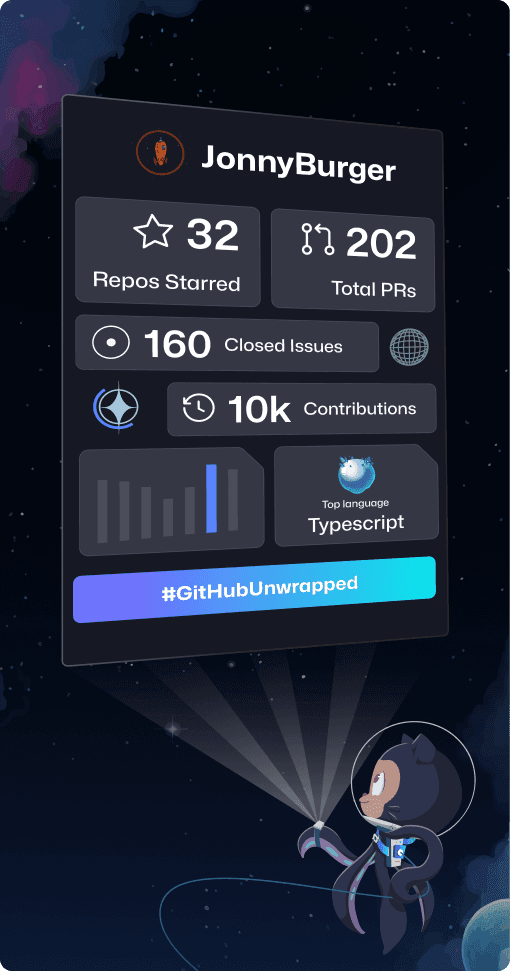
GitHub Unwrapped is an interactive yearly experience that provides users with a personalised recap of their coding activities over the past year. I kicked off the project by gathering user feedback from the previous year's version to identify areas for improvement. We ultimately decided to provide insights into the following categories: repositories contributed, issues, resolved & open, pull requests merged, programming languages used, public commits, productivity.
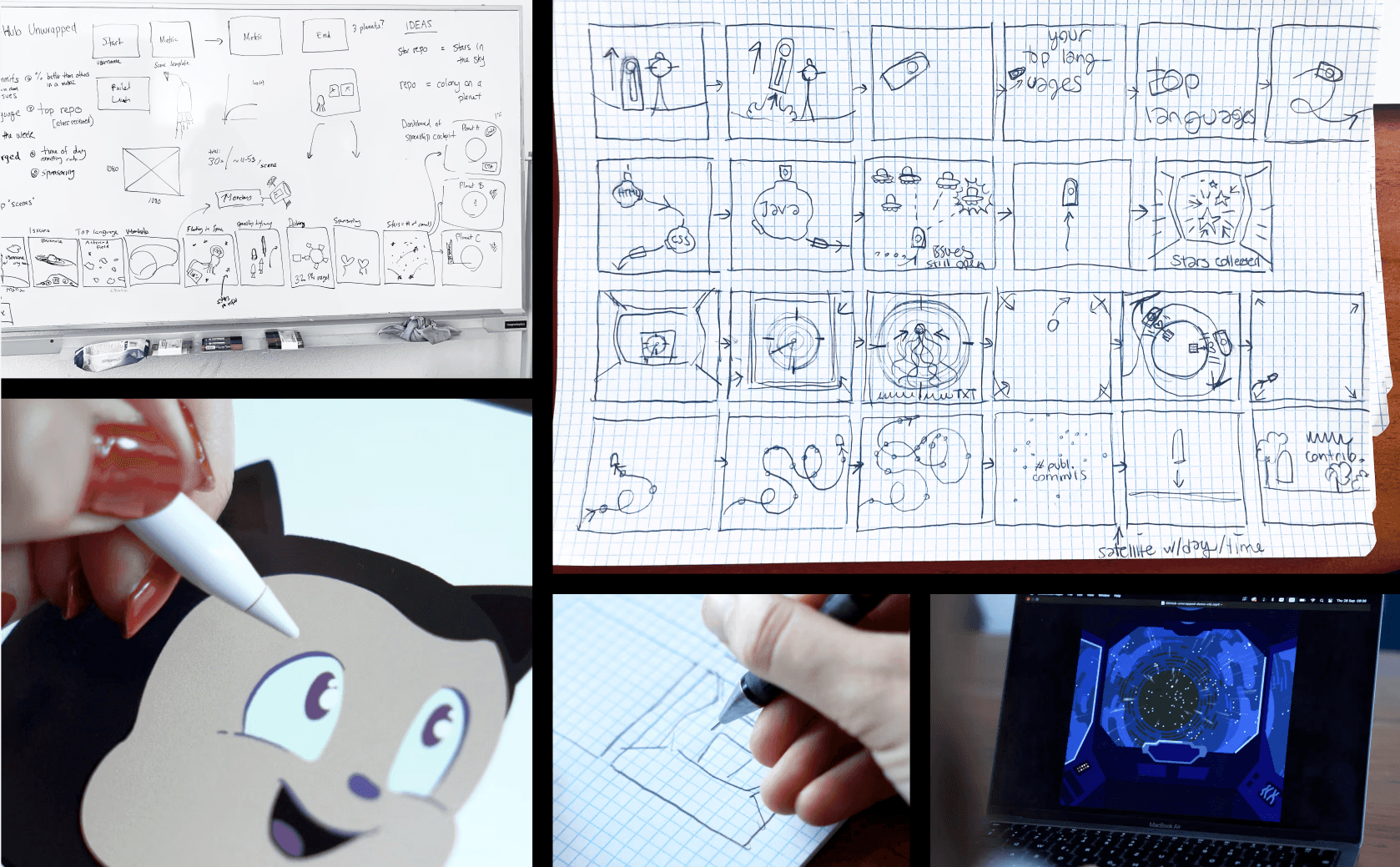
Storyboards
Detailed storyboards to outline the narrative flow
Art direction
Developing intuitive user interfaces across several devices inspired by GitHub's design ethos.
Accessibility
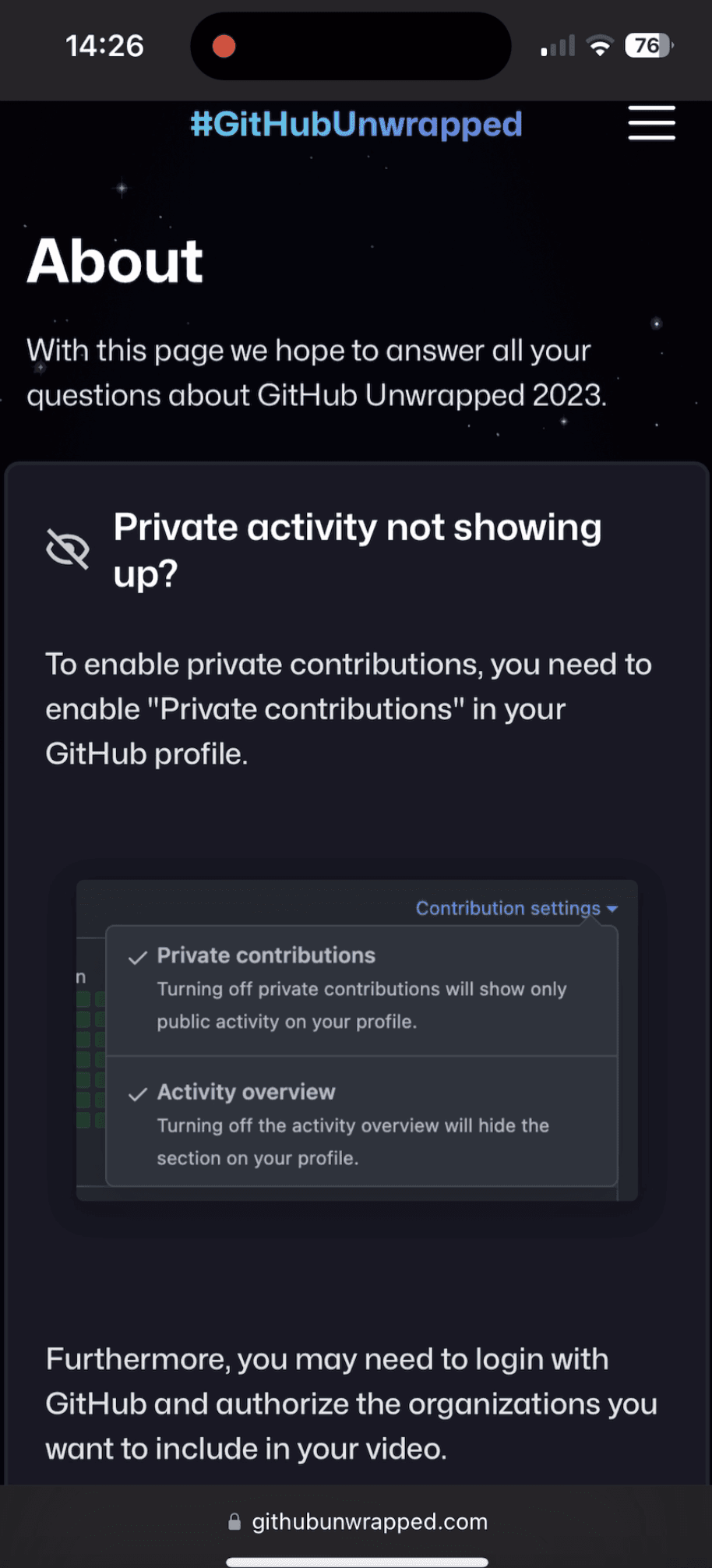
Enabling all users to access GitHub unwrapped no matter their platform experience or privacy settings.

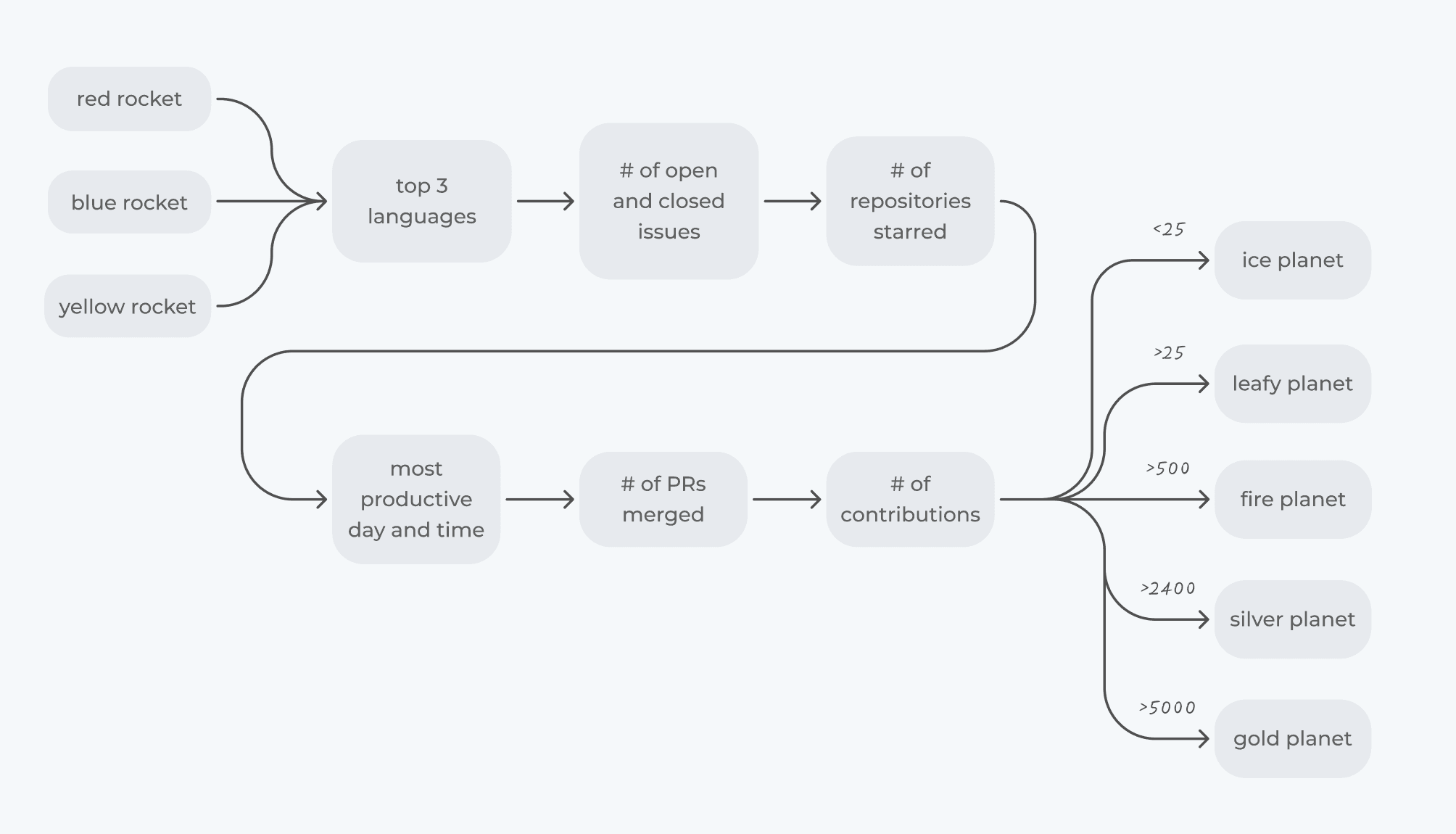
Based on user contributions, each journey ends on a different planet. Below is the flow chart of the data used for the animation.

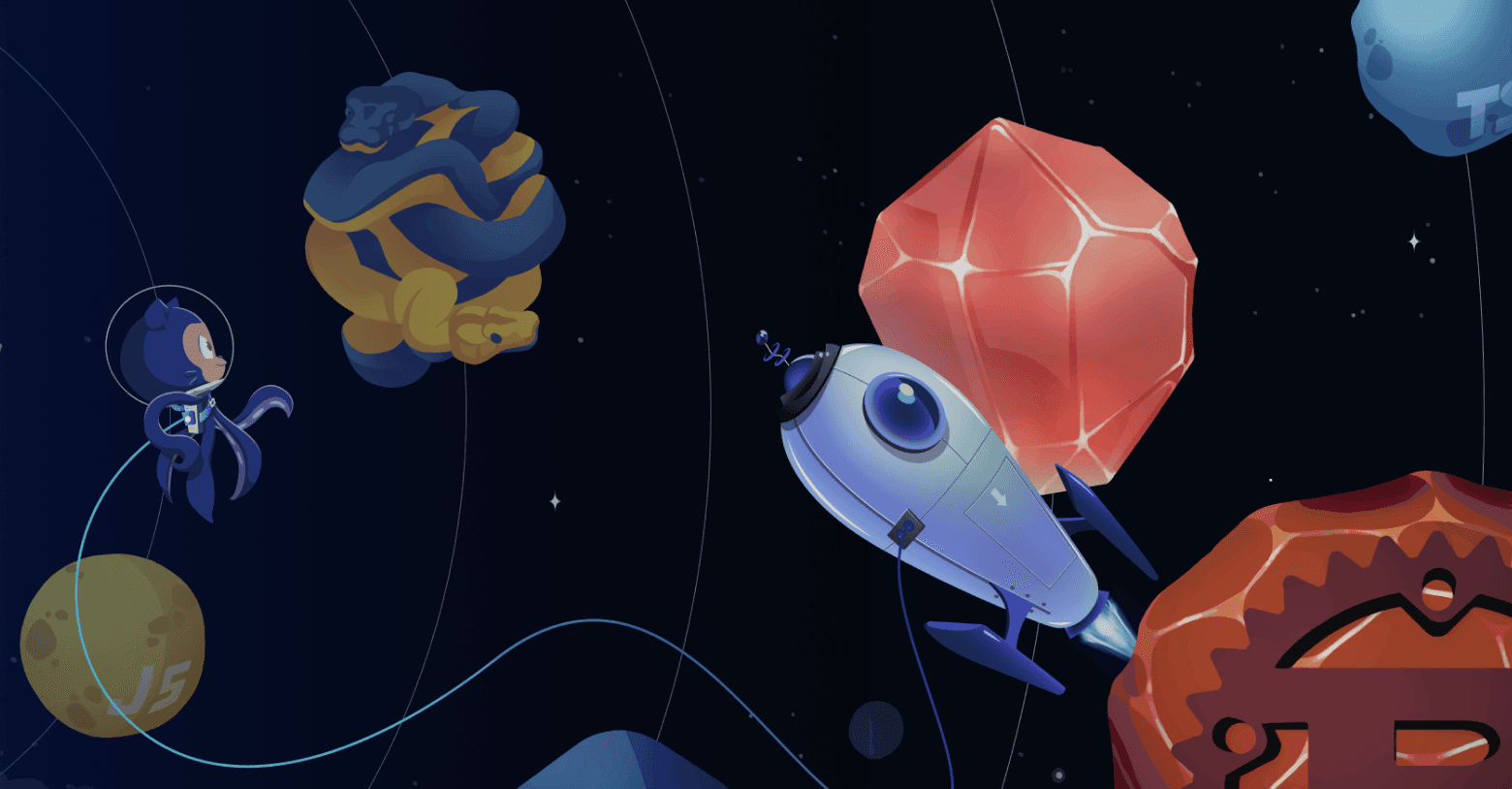
We explored different narratives and ultimately settled on a 'Universe Theme' featuring the GitHub’s mascot Mona going through space on fun adventures. I heavily contributed with my research and conceptualised the storyline, later focusing on the UX/UI, and creative assets. (3D video assets designed by Chiara Turel and Maria Pavlov.)
Core functionalities & visual assets
This design phase was my main responsibility and presented a unique set of challenges.
Iterations
Design explorations & iterations
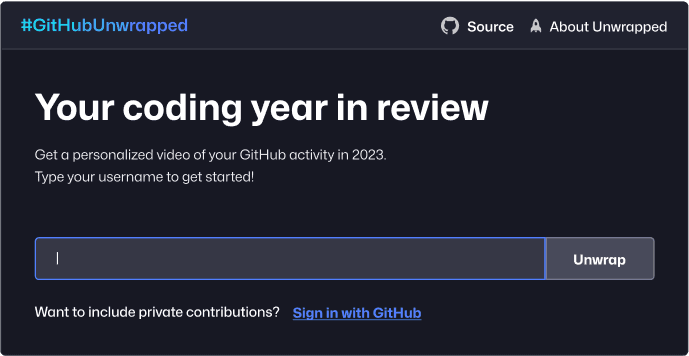
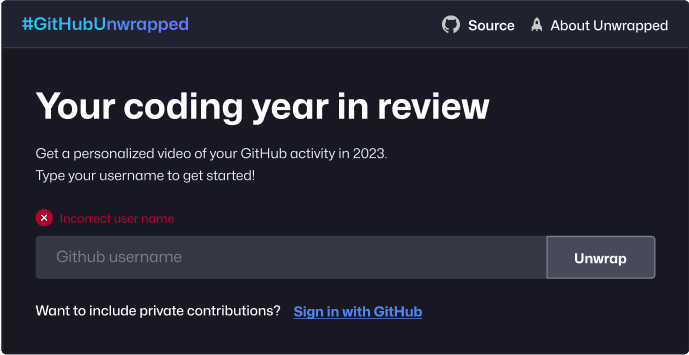
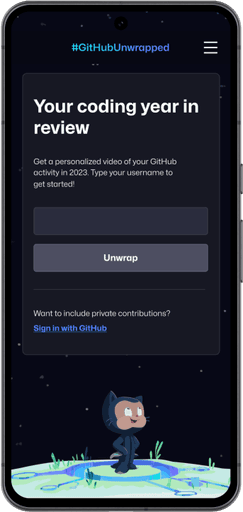
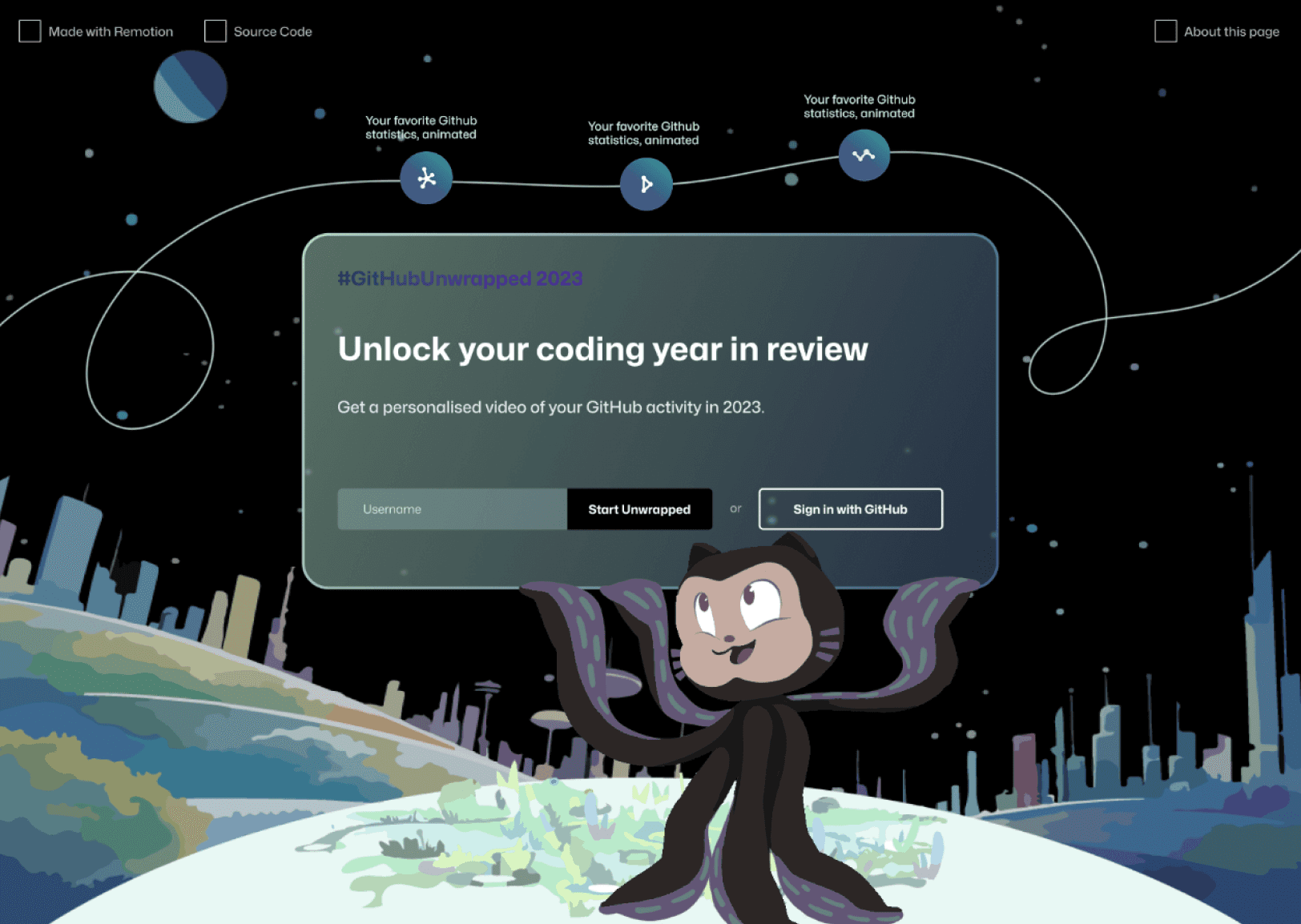
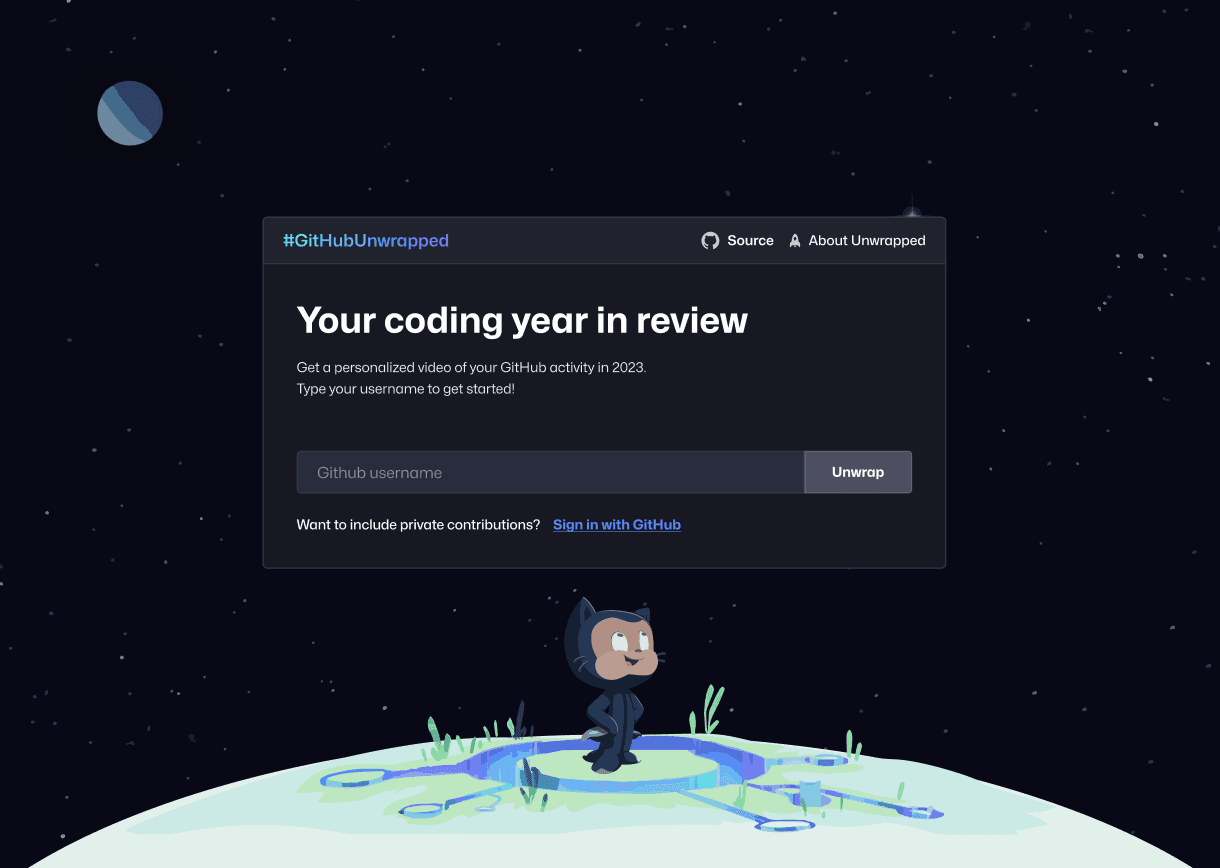
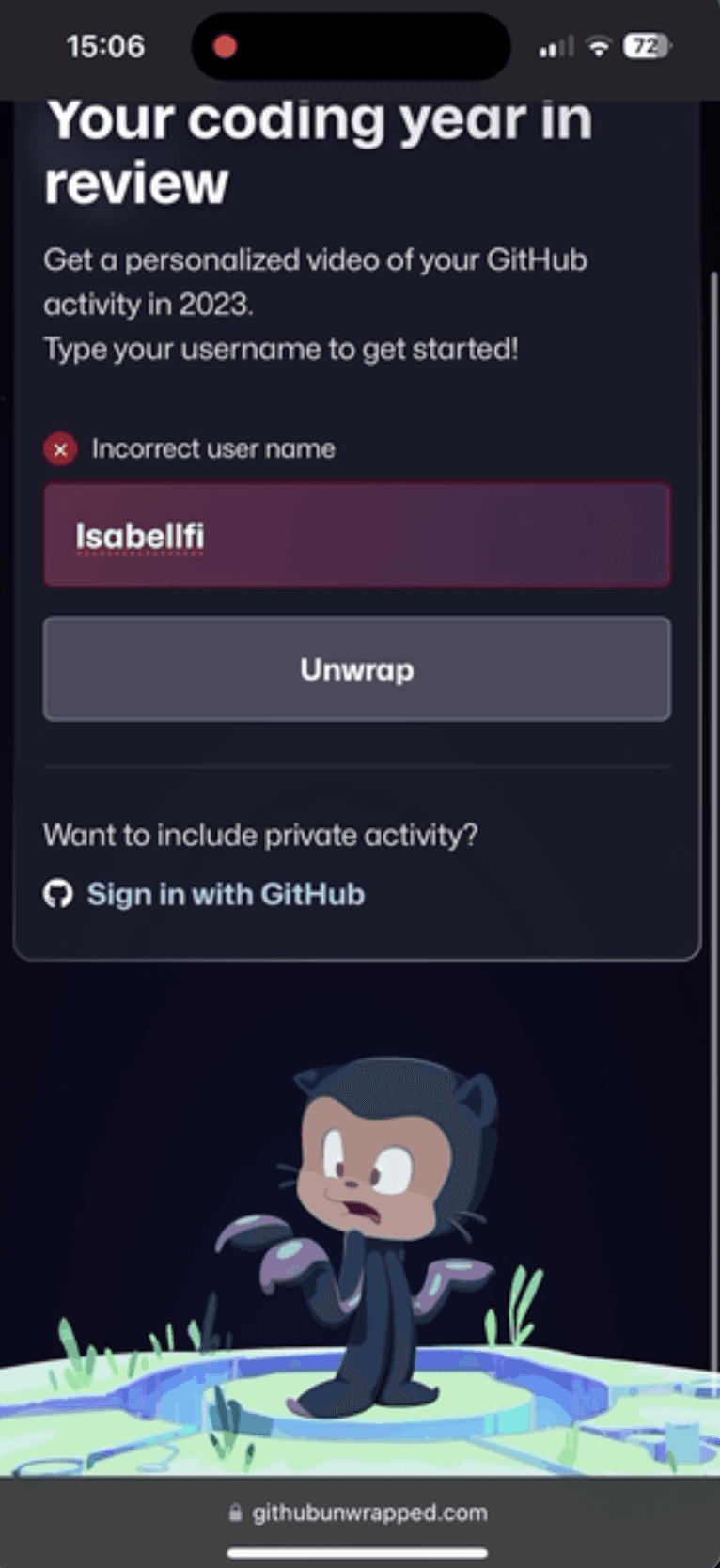
Initial iteration - Sign In
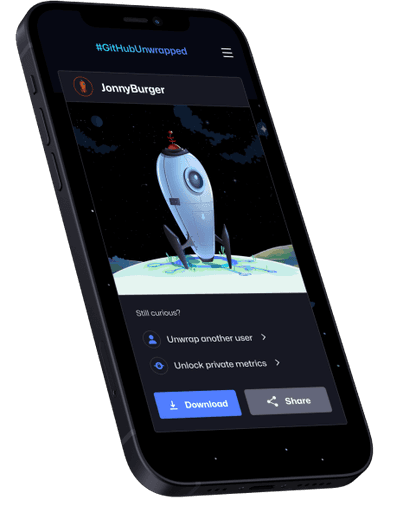
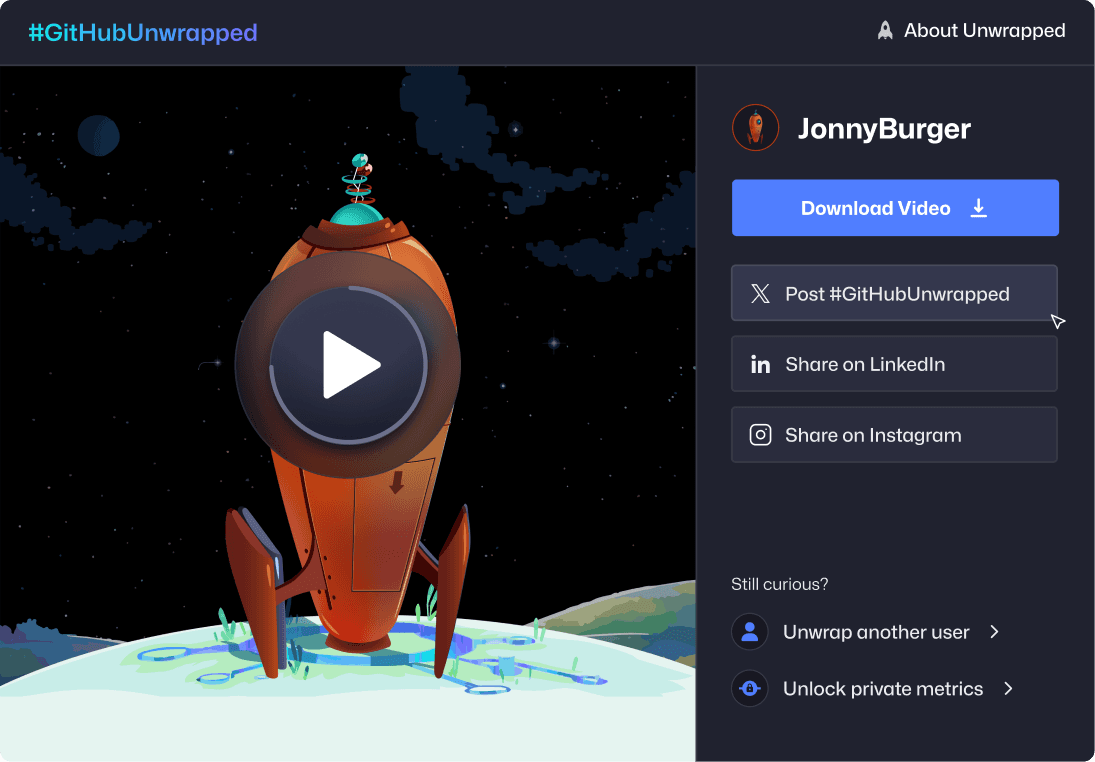
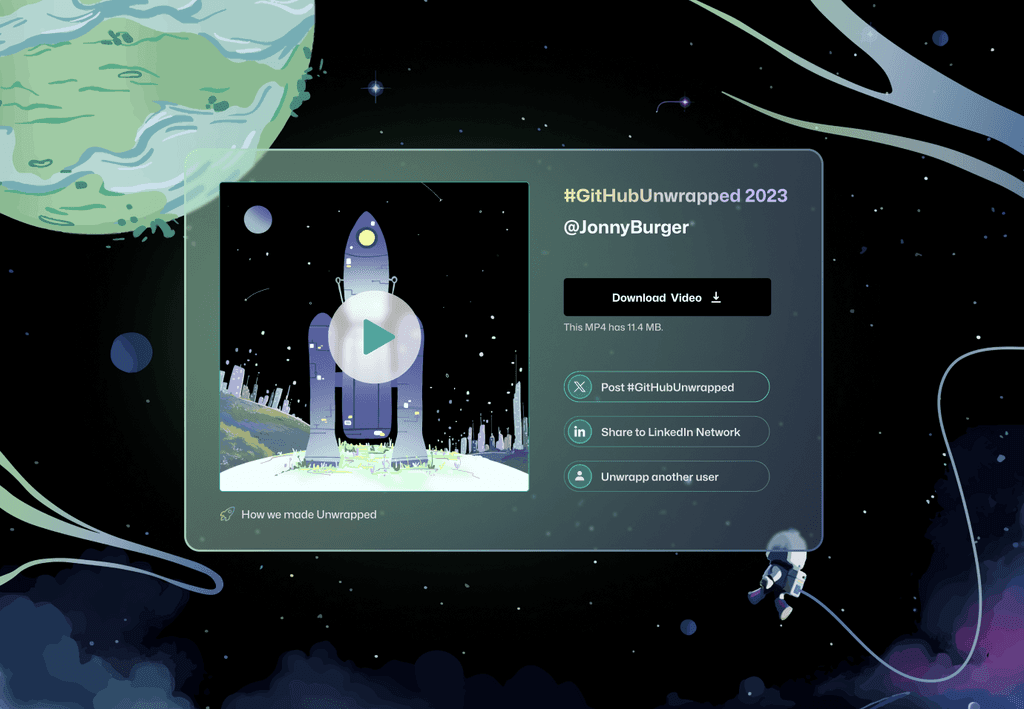
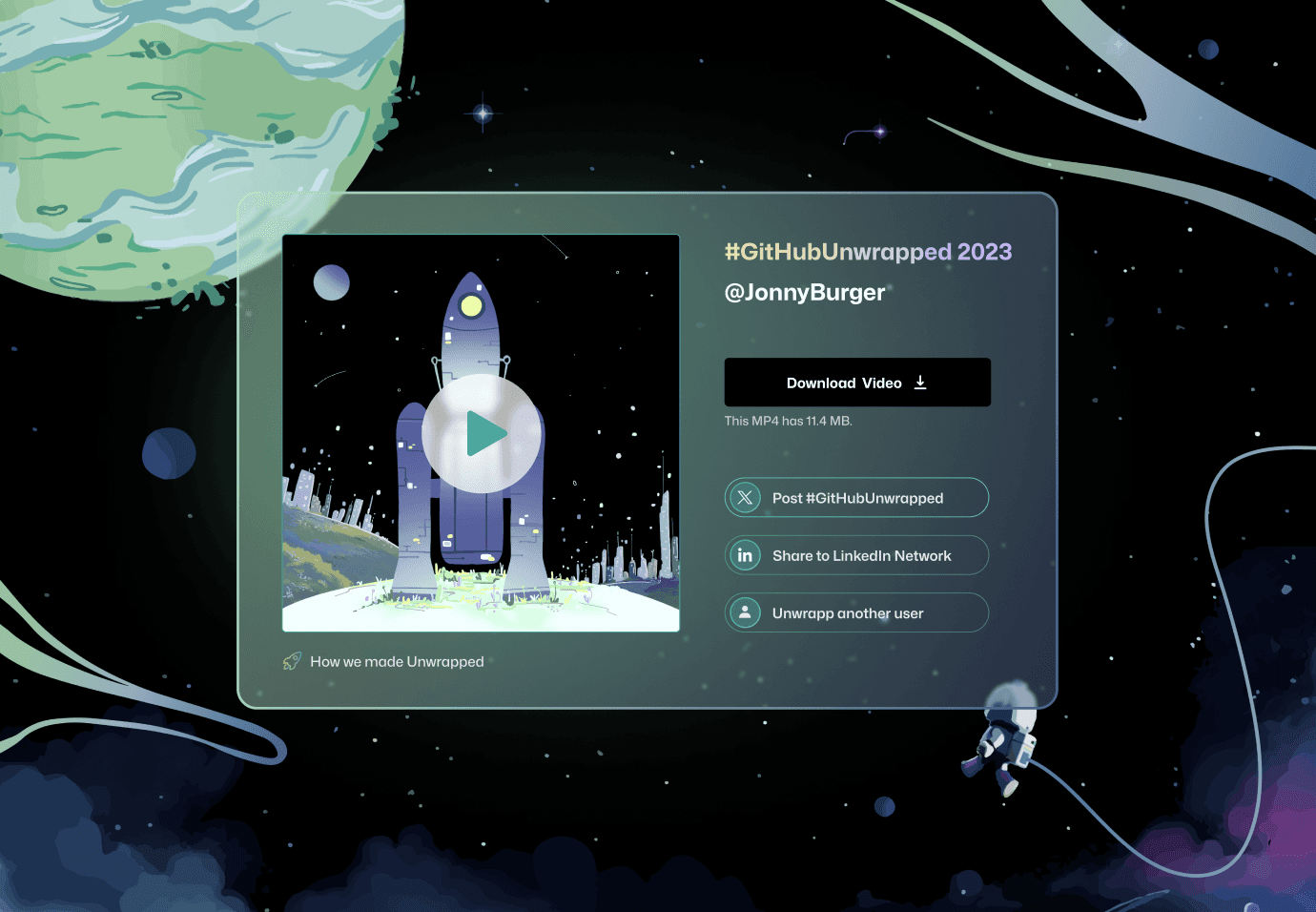
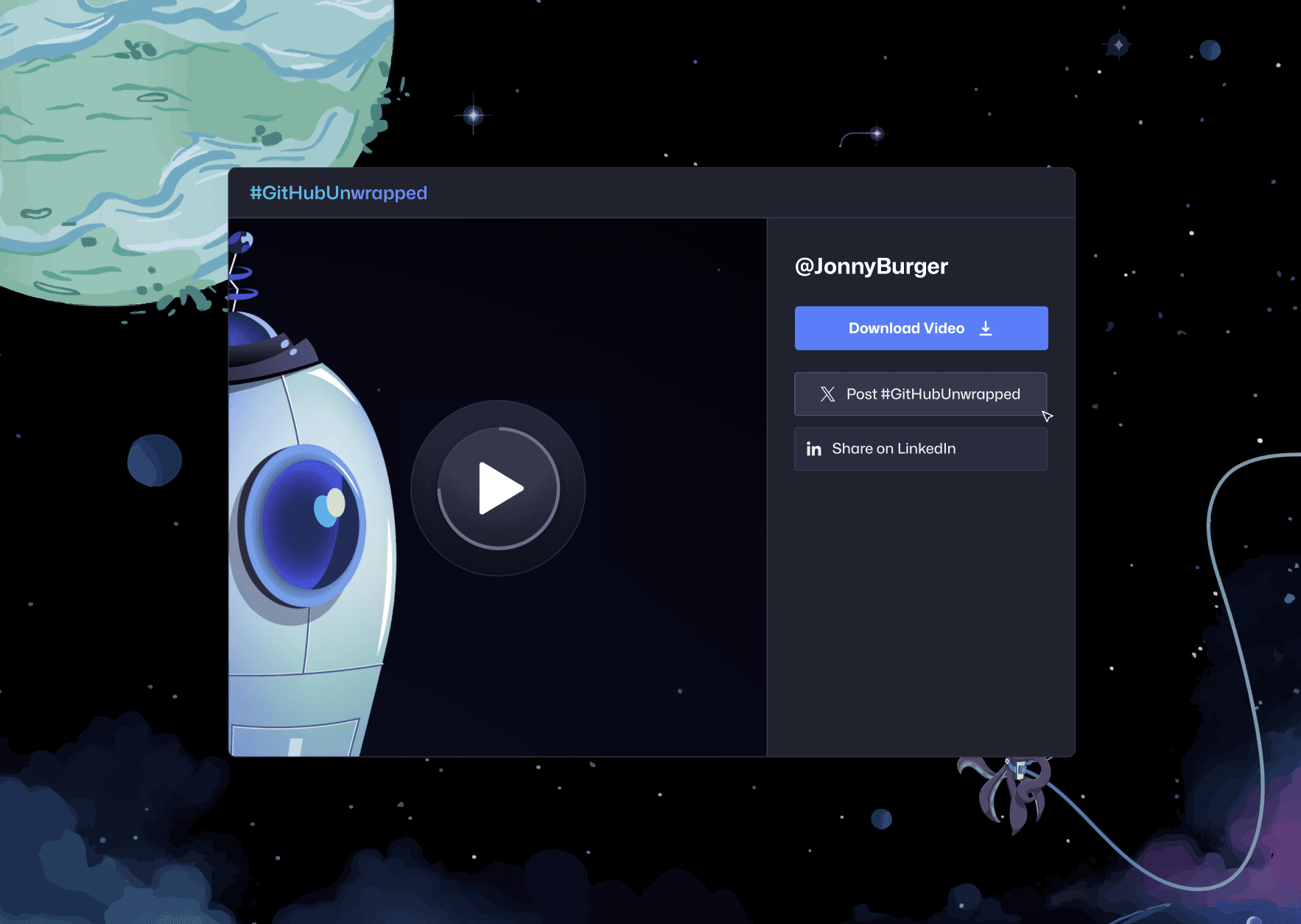
Initial iteration - video Page
Initial iteration – Focused on establishing the foundational structure of the GitHub Unwrapped experience incl. core pages, user flows and visual exploration.
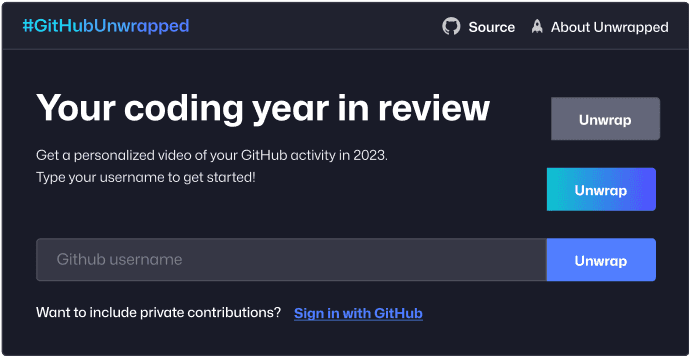
2nd iteration – Strengthened the visual coherence with the GitHub brand to increase brand familiarity, reduced colour complexity and eliminated visual clutter. Also focused on content accessibility and user options to make video creation more accessible also for private contributions.
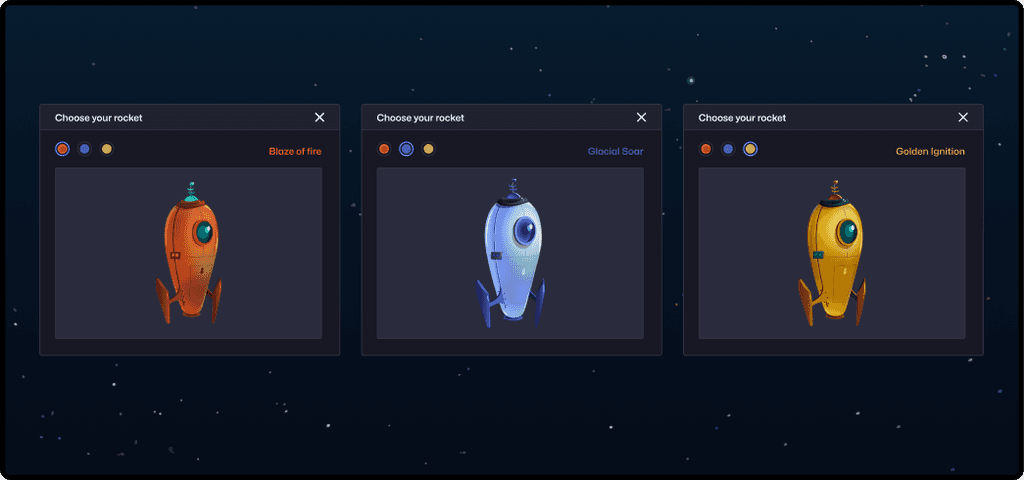
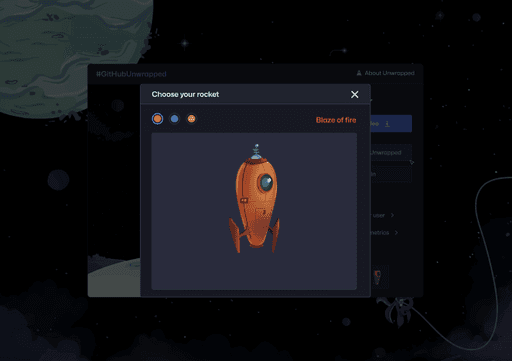
Last iteration – Enhancing user engagement through customisation with rocket avatars and music themes, inspired by gaming interfaces to allow for playful experimentation.
Prototypes
User login flow.
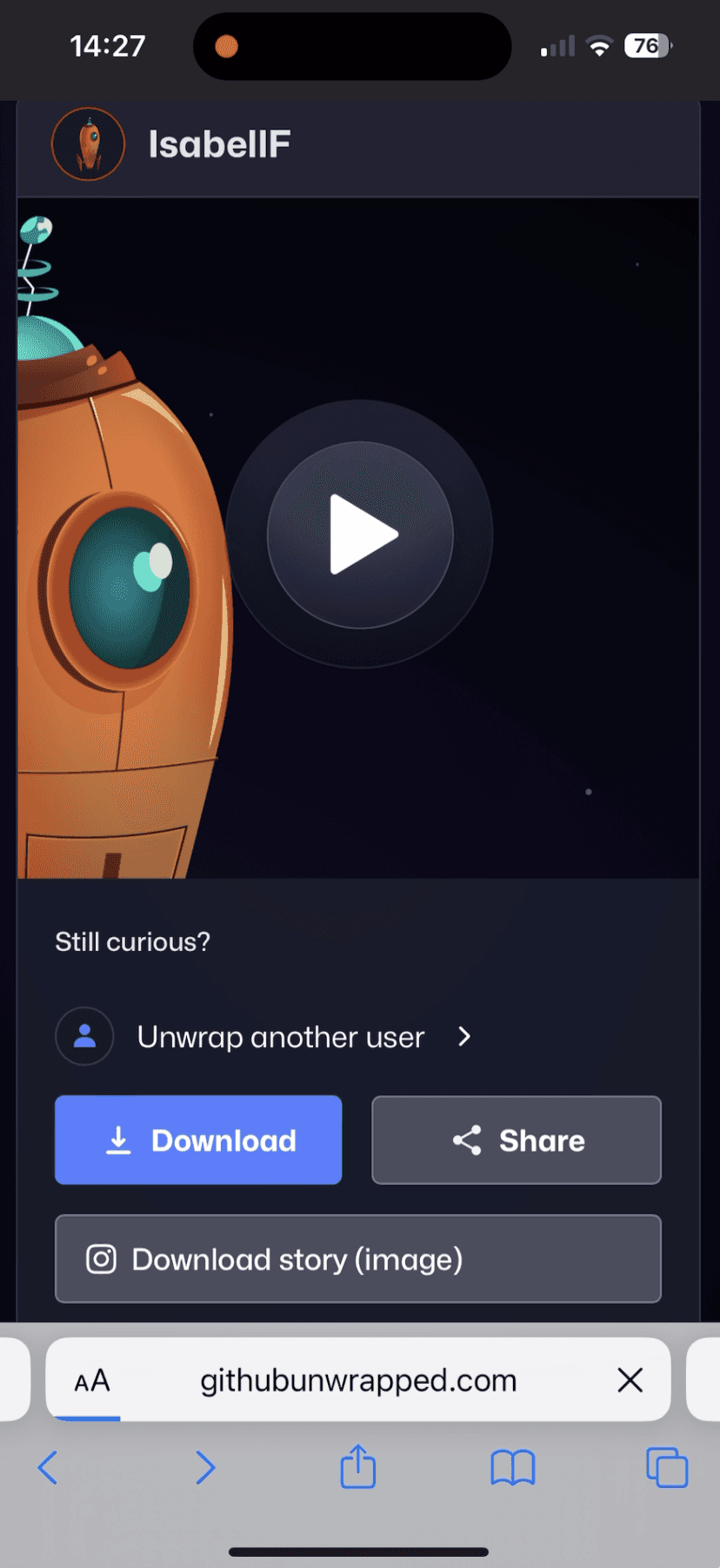
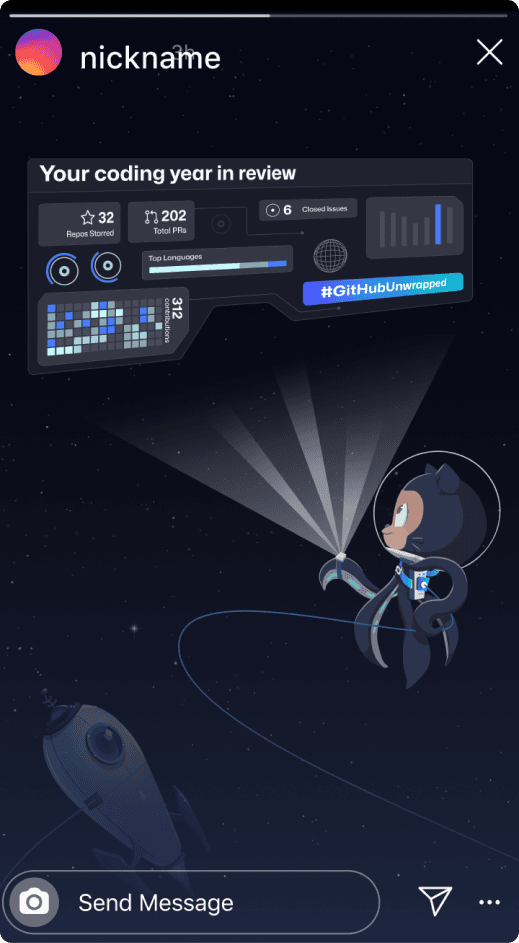
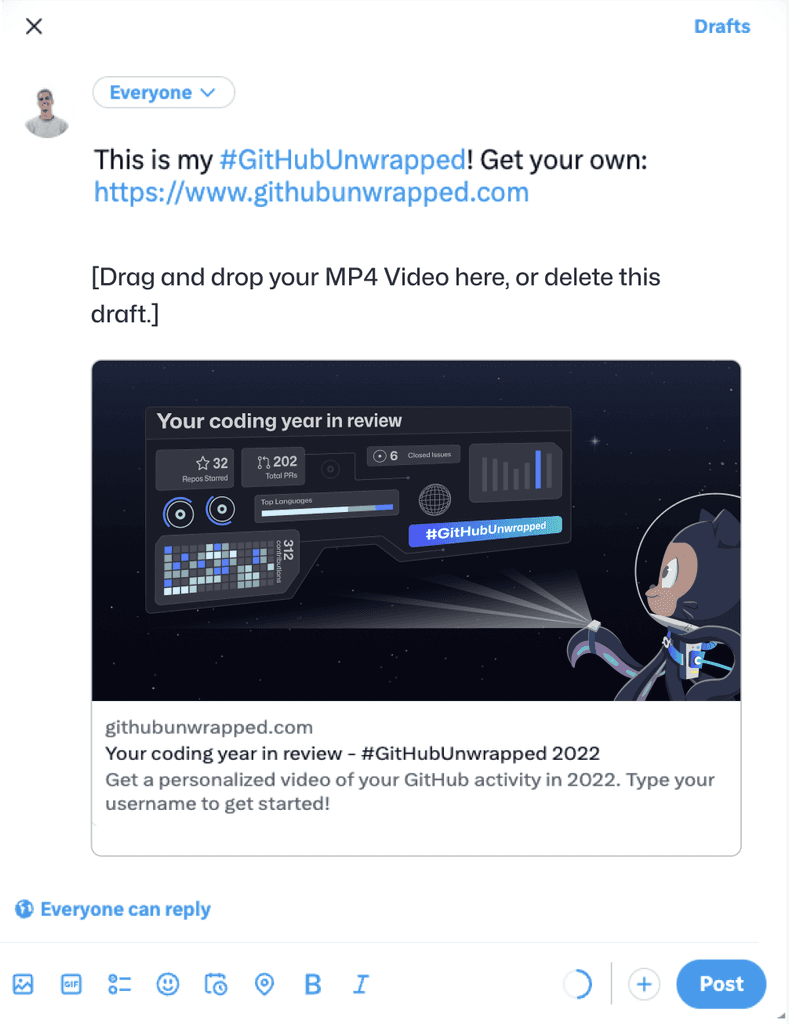
Video sharing options for developer community.
Video sharing options for developer community.
Rocket customisation
Project documentation.
learnings and impact
We received extremely positive feedback from GitHubs developer community, who where very excited and eager to share their videos on several SM channels. By providing a fun and shareable experience, GitHub could strengthen its brand image and create a sense of community among users
Special thanks to
Jonny Burger - Chief Hacker & Project Lead
Matteo Gamba - Developer
Luke Zirngibl - Developer/Art Director
Maria Pavlov - Illustrator/ Motion Designer
Chiara Turel - Illustrator/ Motion Designer
Isabell Fink - UX/UI Designer/ Art Director
and to all others involced.